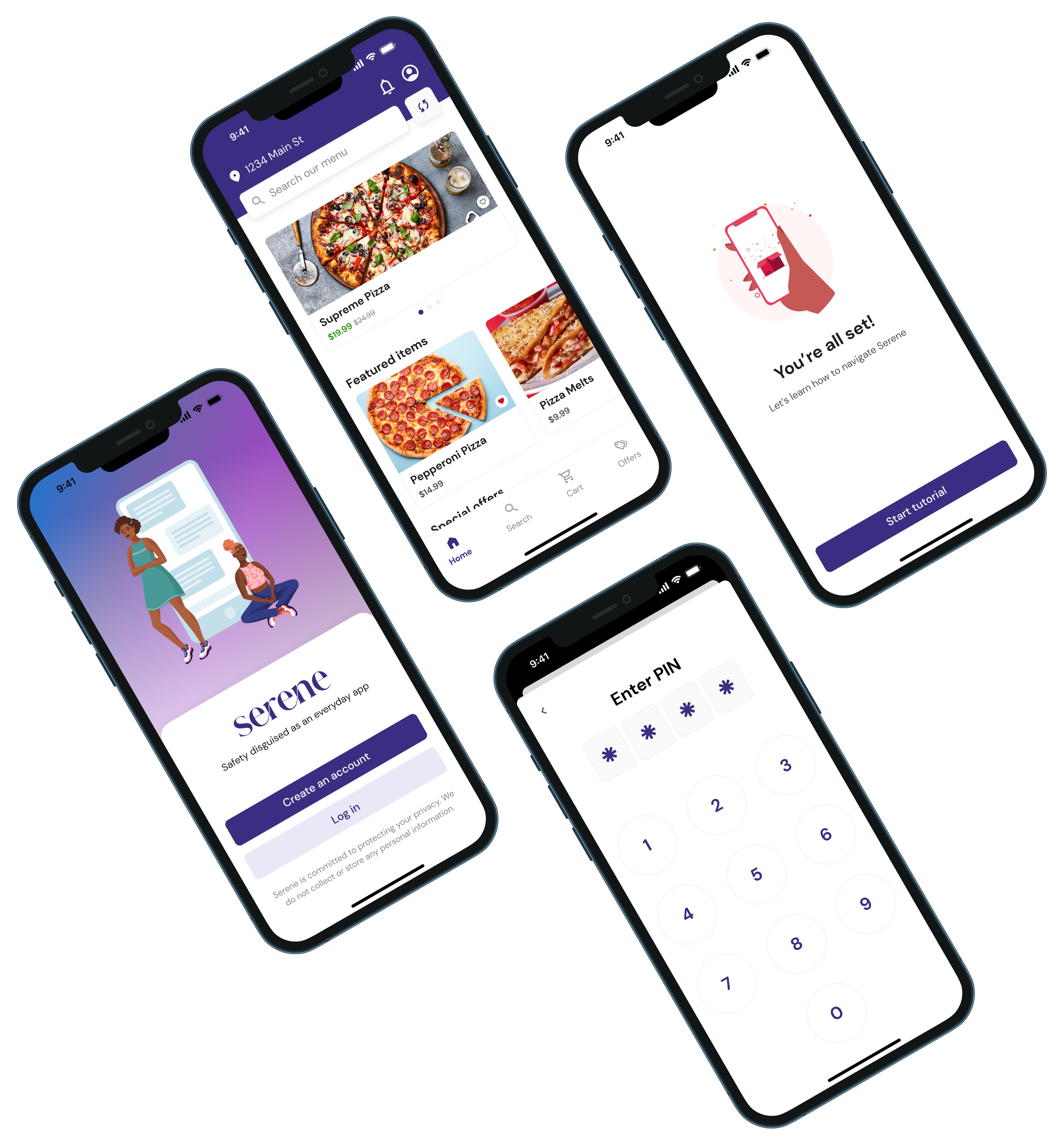
A safety app designed for women faced with threatening domestic violence situations.
Discreet UI, posing as an e-comm app, featuring a hidden panic button.
Project Goals
Team up with developers to integrate AI into design
Design an intuitive product to instantly help victims
Focus on security, safety, and discretion to support women in danger
Case Study Navigation
Click on any button to jump to a specific section.
Research and Discovery
As the UX sole researcher, I reviewed survivor stories, aligning with the product manager to better understand the main challenges that victims face and design for their potential needs.
Here are some statistics highlighting the severity of domestic violence in the US:
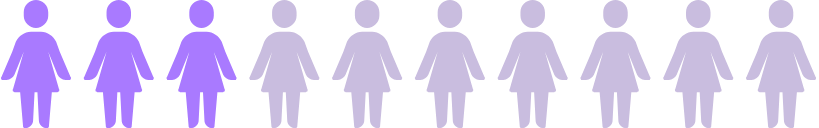
3/10 women are stalked, physically assaulted, or raped by an intimate partner in their lives. National Library of Medicine
phone calls are made daily by victims to get help from domestic violence hotlines nationwide.
National Domestic Violence Hotline
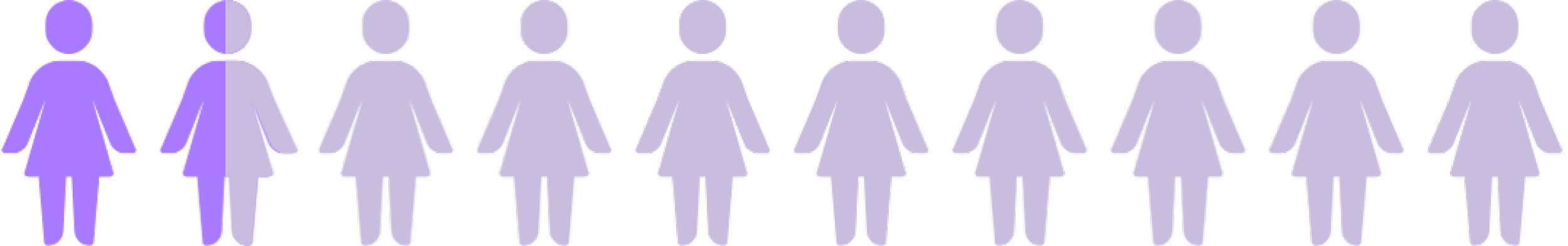
intimate violence accounts for 15% of all crime in the United States.
National Coalition Against Domestic Violence
Secondary Research
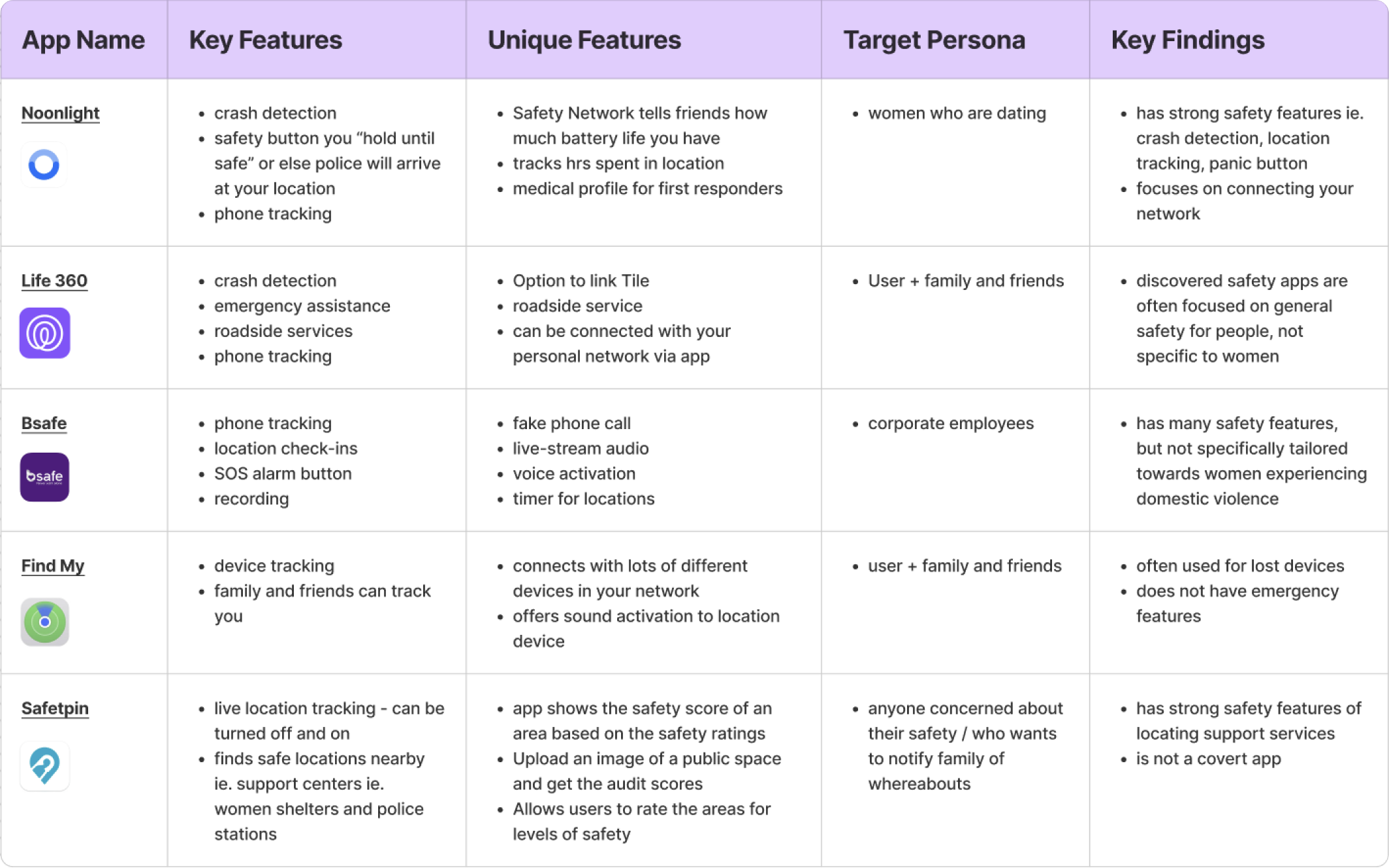
Competitive Analysis
From the analysis I was able to identify key features offering security and safety:
Identify existing UX design solutions and functionalities
Gain insights into user preferences and pain points
Learn from past successes and failures
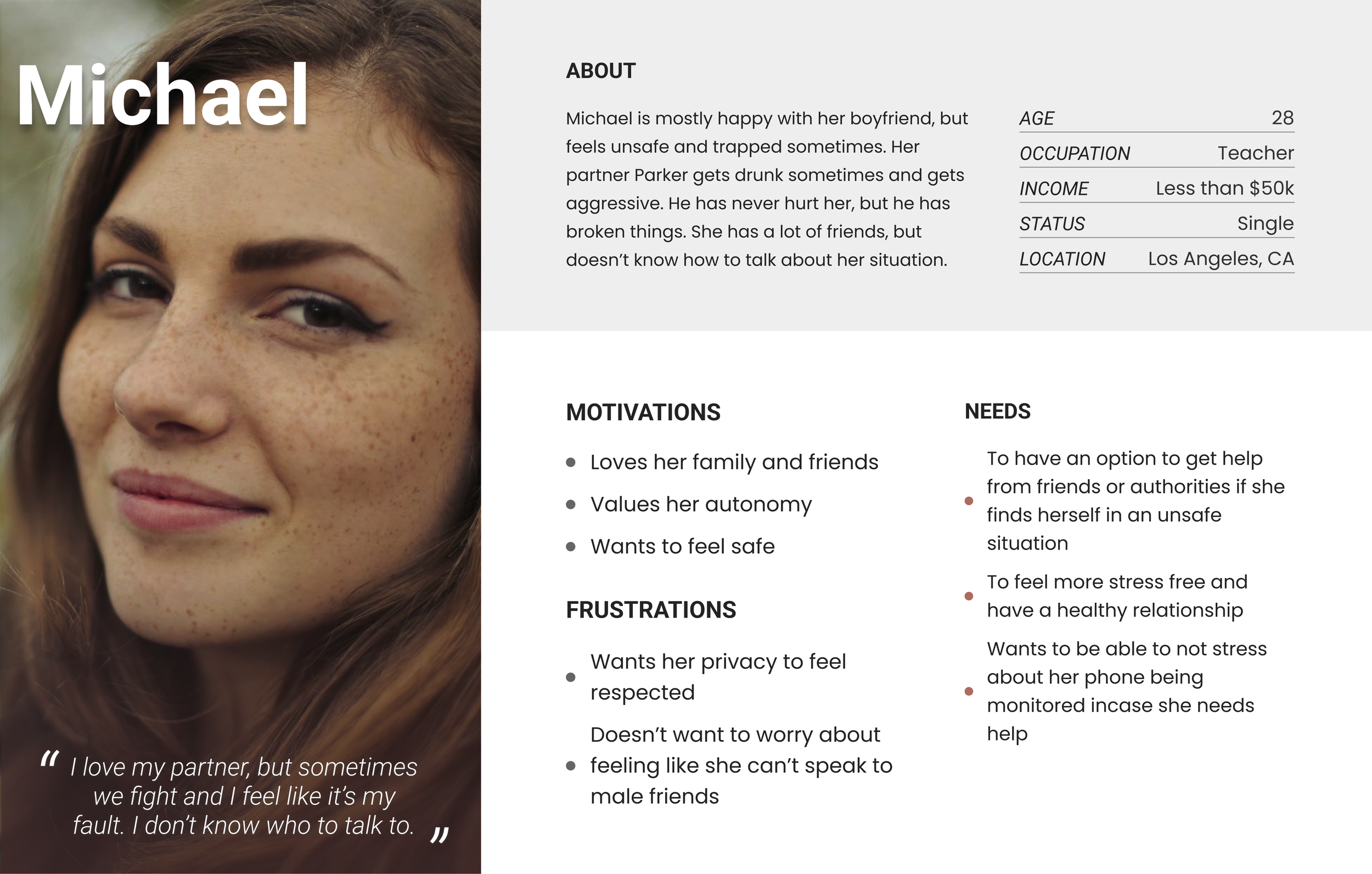
User Persona
Based on the survivor stories and the competitor apps, I created a persona to help the team build empathy and guide our design strategy for our target user demographic.
Gathering User Requirements
Remain Undetectable in Unsafe Situations- Users need the app to appear as a legitimate e-commerce experience so they can use it discreetly without raising suspicion.
Access Emergency Help Instantly- Users need a hidden, easy-to-remember panic button that can be activated quickly under stress. n. The trigger must be discreet, reliable, and accessible.
Build Trust Before Requesting Personal Details- Users need personal information requests to appear only after trust has been established through onboarding and transparency.
Understand How the App Works Before an Emergency- Users need a mandatory onboarding tutorial that clearly explains core features and emergency functionality.
Feel Safe Sharing Information- Users need to understand what data is collected, how it is used, and what information will be shared during an emergency.
Receive Clear Guidance- Users need concise, scannable copy during onboarding and emergency states to reduce confusion and support quick decision-making.
Lo-fi Prototyping
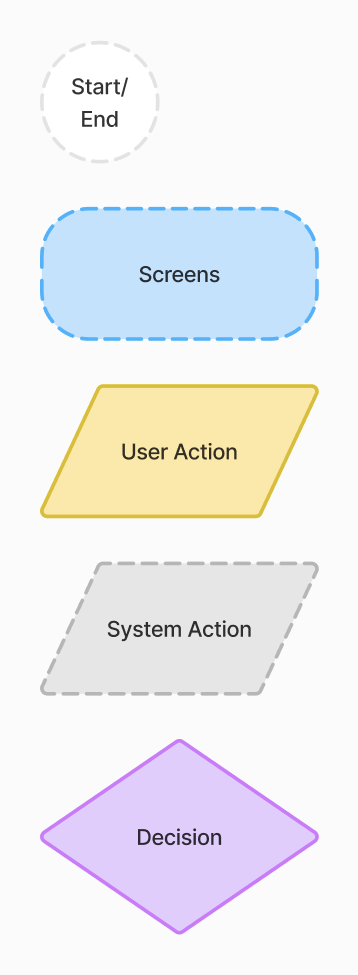
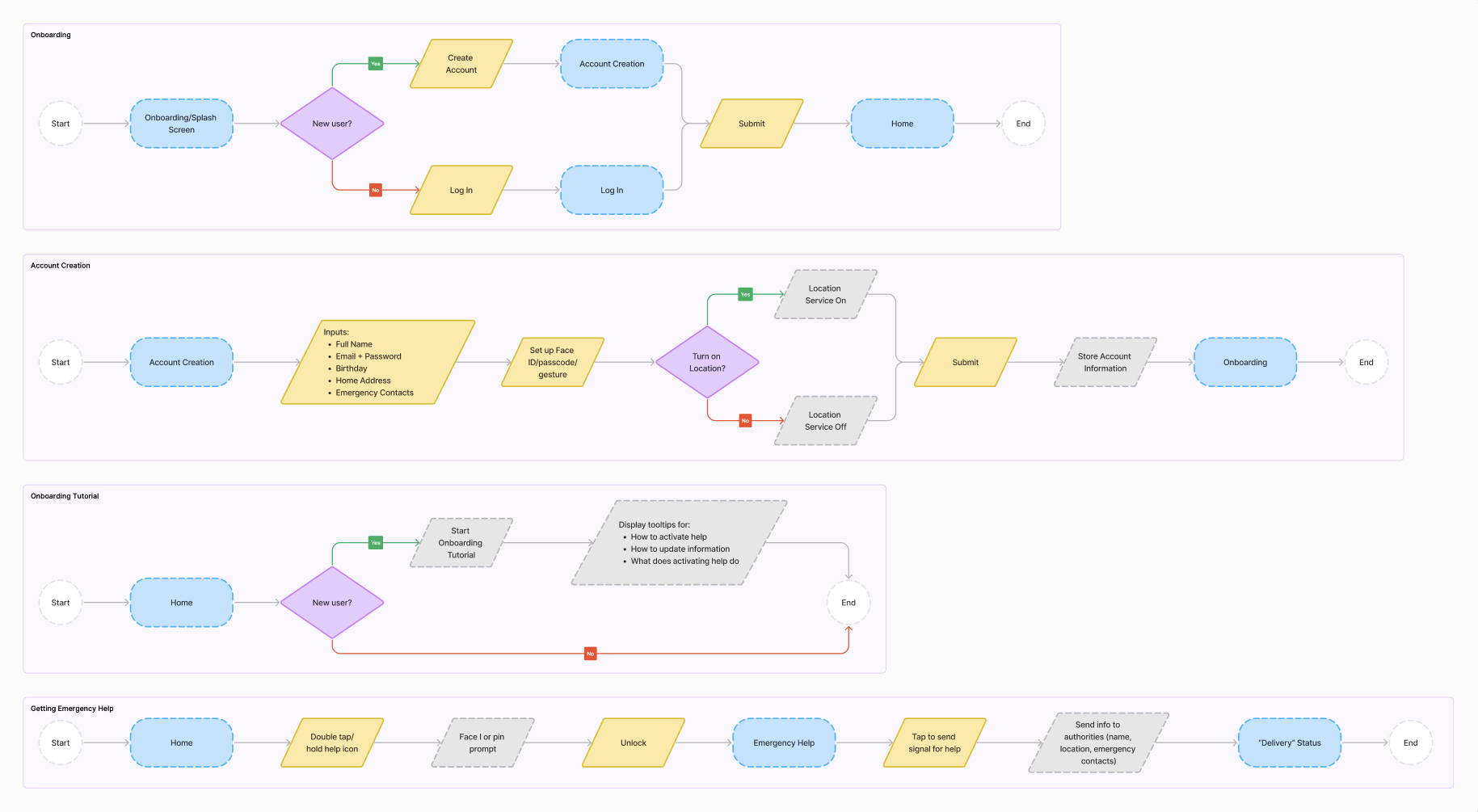
User Flow
I created user flows to evaluate the journey before high-fidelity design, helping identify friction early and create clearer paths to key actions.
Legend:
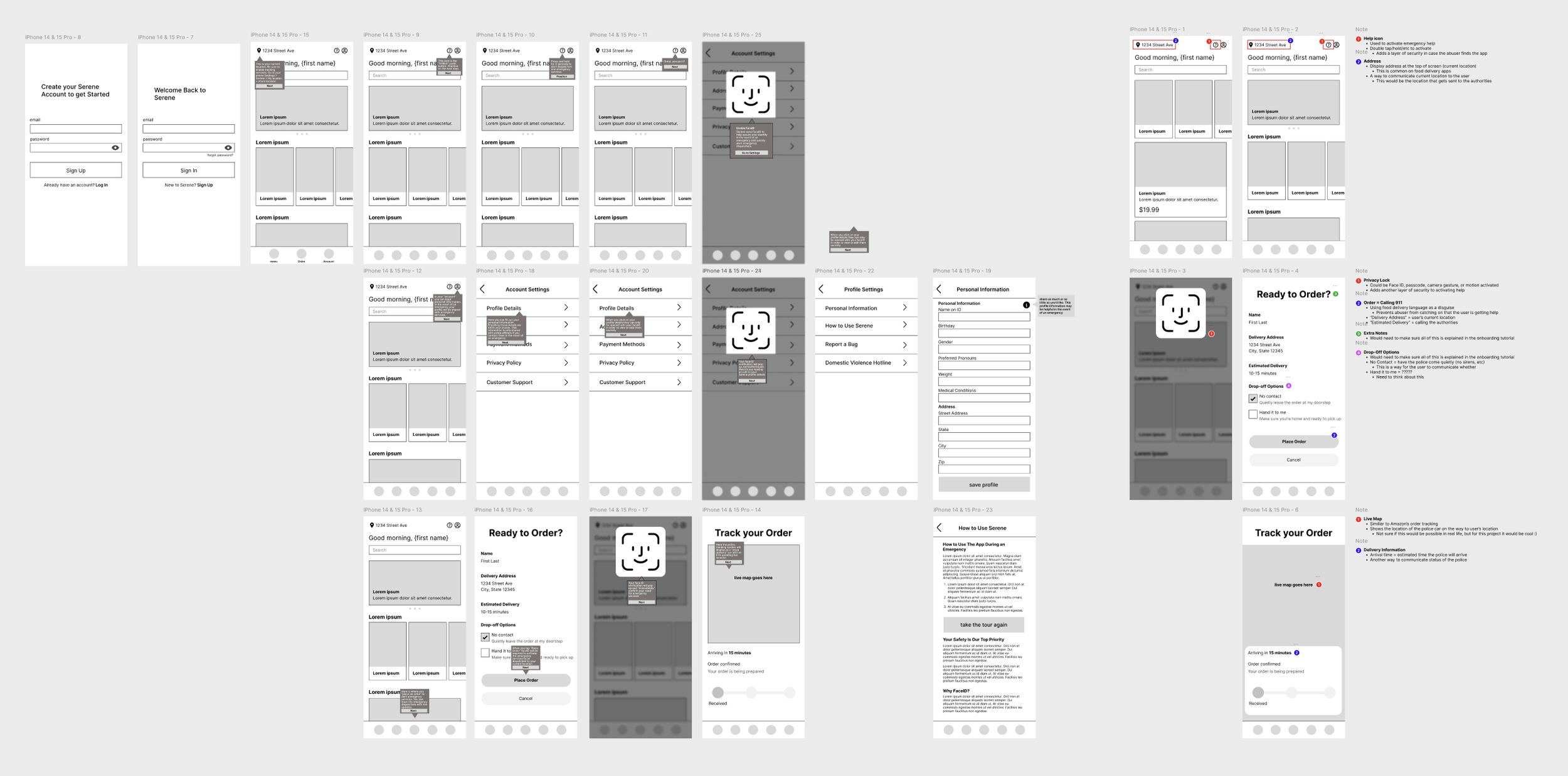
Lo-Fi Wireframing
Onboarding / Tooltips
I recommended adding tooltips to guide users through navigation, along with a tutorial in the profile menu that provides a quick walkthrough of key features.
Hidden features
Originally, a map was included to "track an order" allowing users to monitor police response time, research from our development team revealed this was not feasible, prompting its removal in hi-fi prototype.
Hi-Fi Prototyping
Working in high-fidelity so early in the process gave me the opportunity to explore ideas quickly. Being able to see real content, layout, and interactions come together made it much easier to spot usability issues, refine hierarchy, and test decisions before development.
It was especially rewarding to build and iterate on hi-fi designs within a short timeframe, because it pushed me to stay focused, decisive, and intentional.
Usability Testing
Given the compressed timeline, I conducted usability testing with a single user, yielding focused feedback that helped validate core flows and guide final adjustments.
Core Improvements with the New Design:
Onboarding Clarity Improvements-Updated onboarding copy now clearly explains how the AI model works and how user inputs (food preferences and shopping habits) are used, reducing confusion and setting accurate expectations.
Privacy & Data Transparency Improvements – Added a clear disclaimer in Profile Settings explaining what information is shared with police and emergency contacts, reducing uncertainty and building user trust.
Targeted Support Enhancements – Added optional profile questions in Settings to capture household and medical context (children, pets, primary care doctor, and nearest urgent care/hospital), enabling more relevant and supportive emergency assistance.
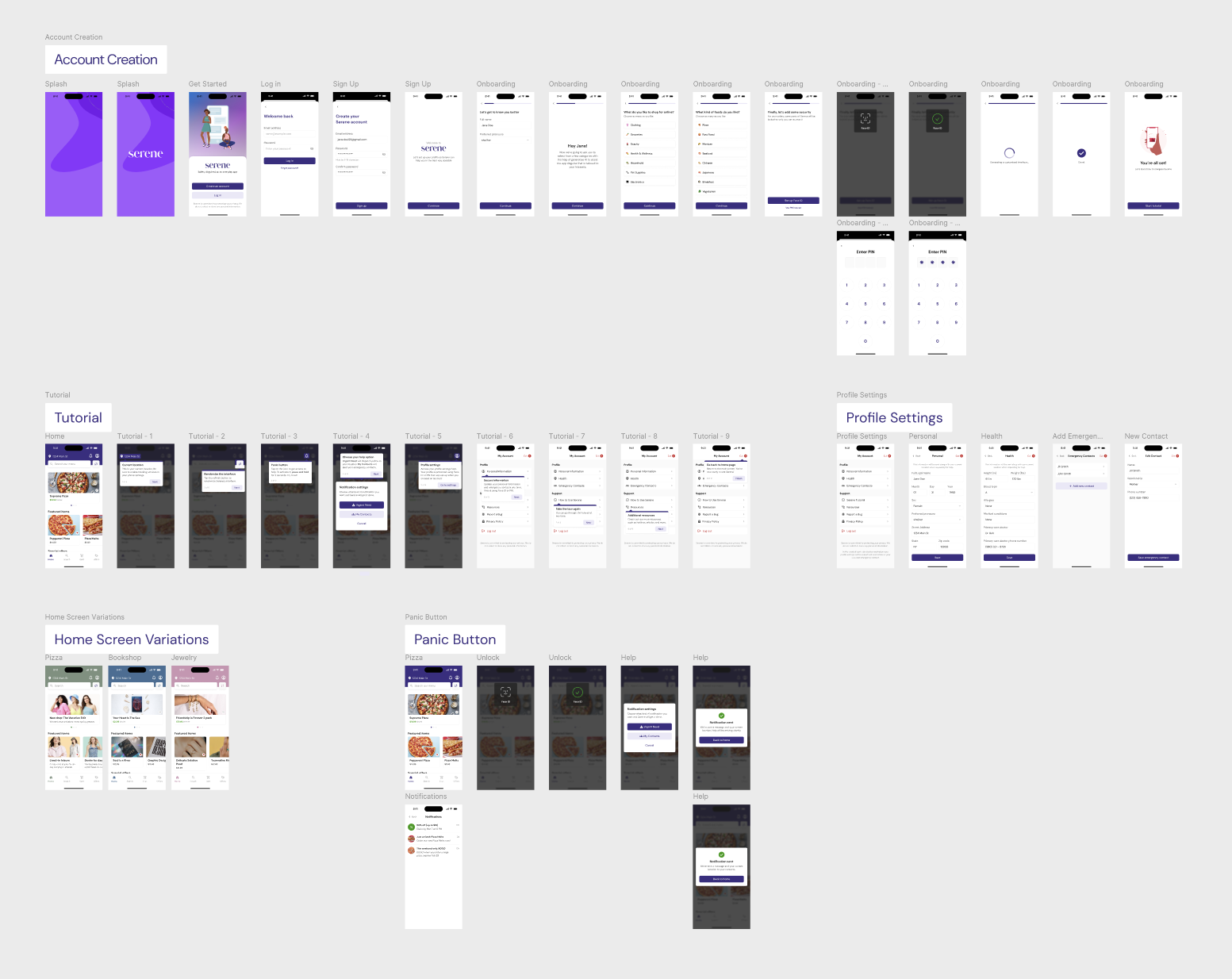
The Final Product
Key Contributions:
Defined a mandatory onboarding tutorial to ensure users understand core functionality before encountering an emergency scenario.
Designed an interest-selection step that enables the generative AI to produce a realistic interface without collecting personal data.
Contributed UX writing for onboarding and emergency states, prioritizing concise, scannable copy to support high-stress usability.
Led iconography iteration, replacing the panic “question mark” with a bell icon to better communicate safety, security, and urgency.
Enabled users to optionally add health and household context within Profile Settings to support more informed emergency responses.
Strategically placed personal information collection at the end of onboarding, after trust had been established with the user.
Key Takeaways & Recommendations
Add a Dedicated Resources Page
Create a centralized resource hub that links to verified nonprofits, hotlines, and support organizations offering services for victims. This page would provide immediate access to help while reinforcing the app’s role as a trusted support tool.
1.
Conduct Usability Testing with Additional Stakeholders
Expand usability testing to include first responders, emergency contacts, and advocacy professionals to better understand their workflows and information needs. These insights would inform improvements to data sharing, alerts, and emergency response features.
2.
Enhance Accessibility Features
Explore and implement additional accessibility considerations such as landscape orientation, improved color contrast, scalable text, and descriptive alt text. These enhancements ensure the app is usable for a wider range of abilities and situational contexts.
3.
Refine Generative AI Models
Iterate on generative AI behavior using real user feedback to improve the realism of UI disguises and reduce the likelihood of detection. Ongoing refinement helps strengthen safety measures while maintaining intuitive usability.
4.
Continuously Evolve the UX
Regularly evaluate and refine the experience through user feedback, testing, and research to ensure the product continues to meet the real, evolving needs of individuals affected by domestic violence.
5.
Thanks for Reading