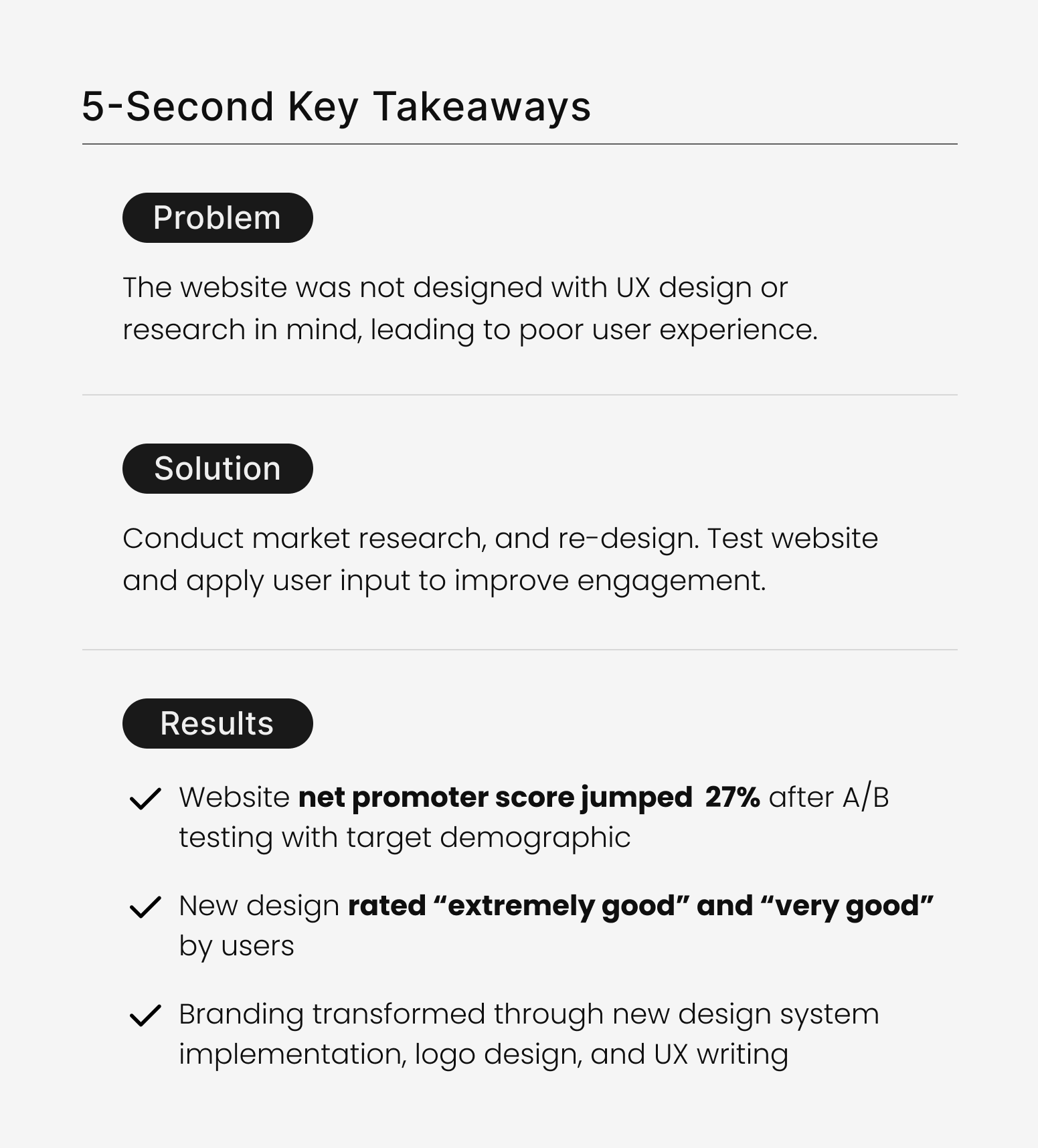
New design boasts Net Promoter score jumping 27%
Project Goals
Strategize CTA buttons to stream podcast on audio apps
Research user needs to improve design to drive engagement
Build user trust and community with UX writing and linked socials
Case Study Navigation
Click on any button to jump to specific section.
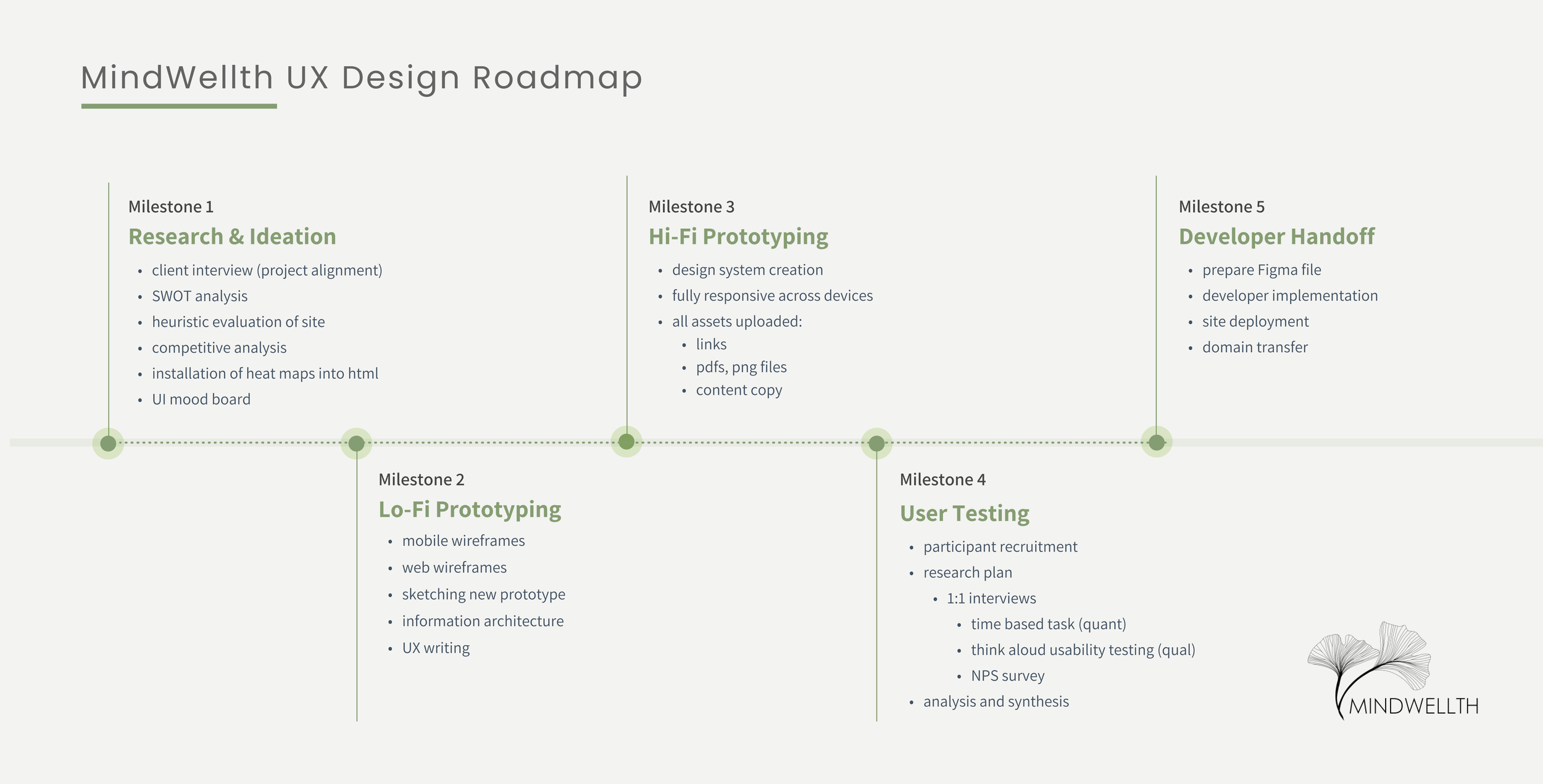
Research & Discovery
Whenever I kick off a new project, I always make sure I fully understand the business owners’ key goals and consider how I can help improve the UX and CX across the user journey.
Initial Client Interview
I began the project with an interview to ensure vision alignment. Client goals for the updated website were:
Boost sales - make shopping intuitive
Podcast CTA buttons - link podcast strategically
Gain listener trust - reinforce personality to build credibility & trust
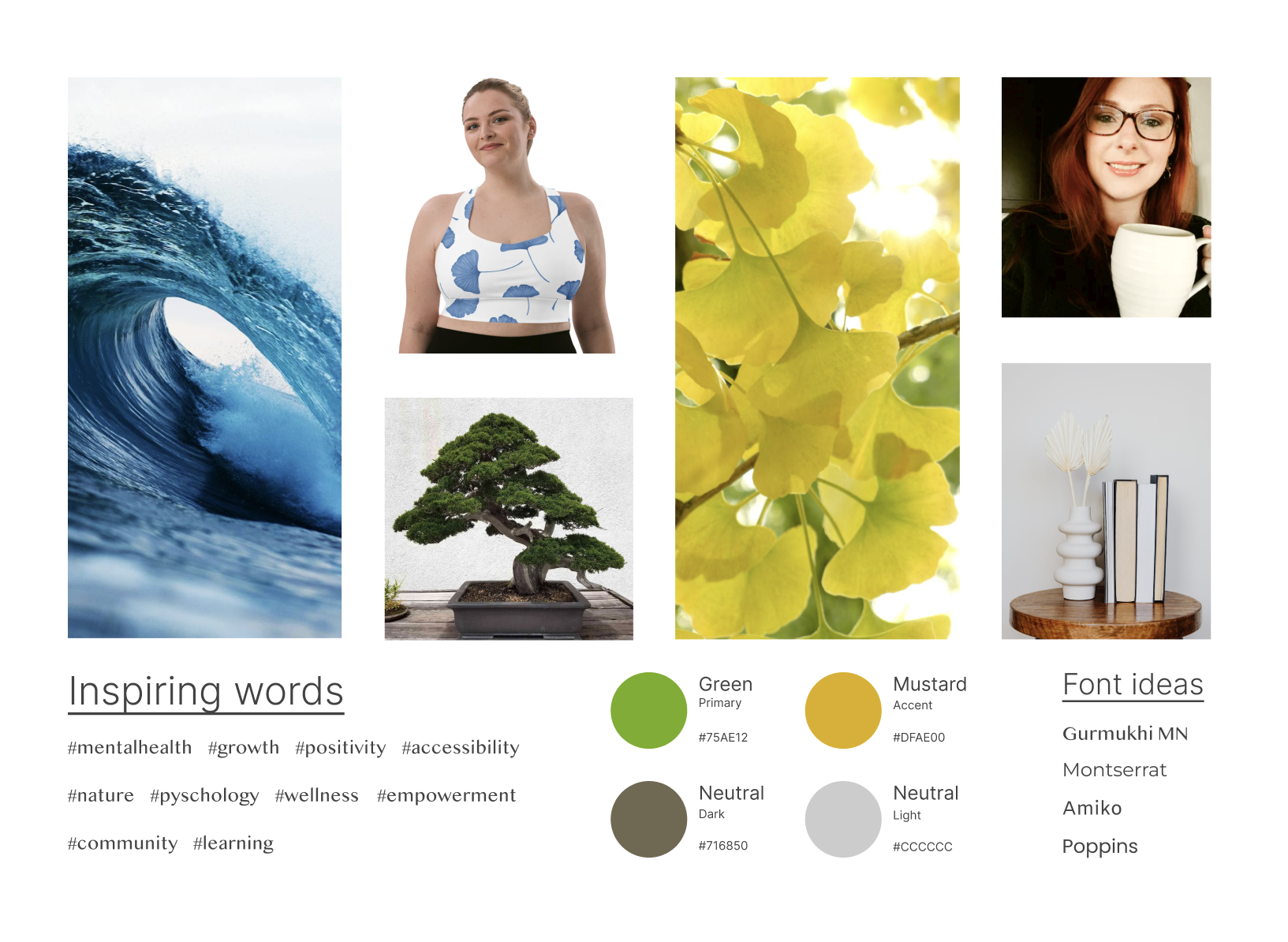
I later presented the client with a mood board based on the interview and the competitor analysis. I find mood boards to be an efficient tool to ensure UI alignment with the client.
Competitive Landscape
I utilized a competitive analysis with the top podcasts in the same field of science-backed wellness.
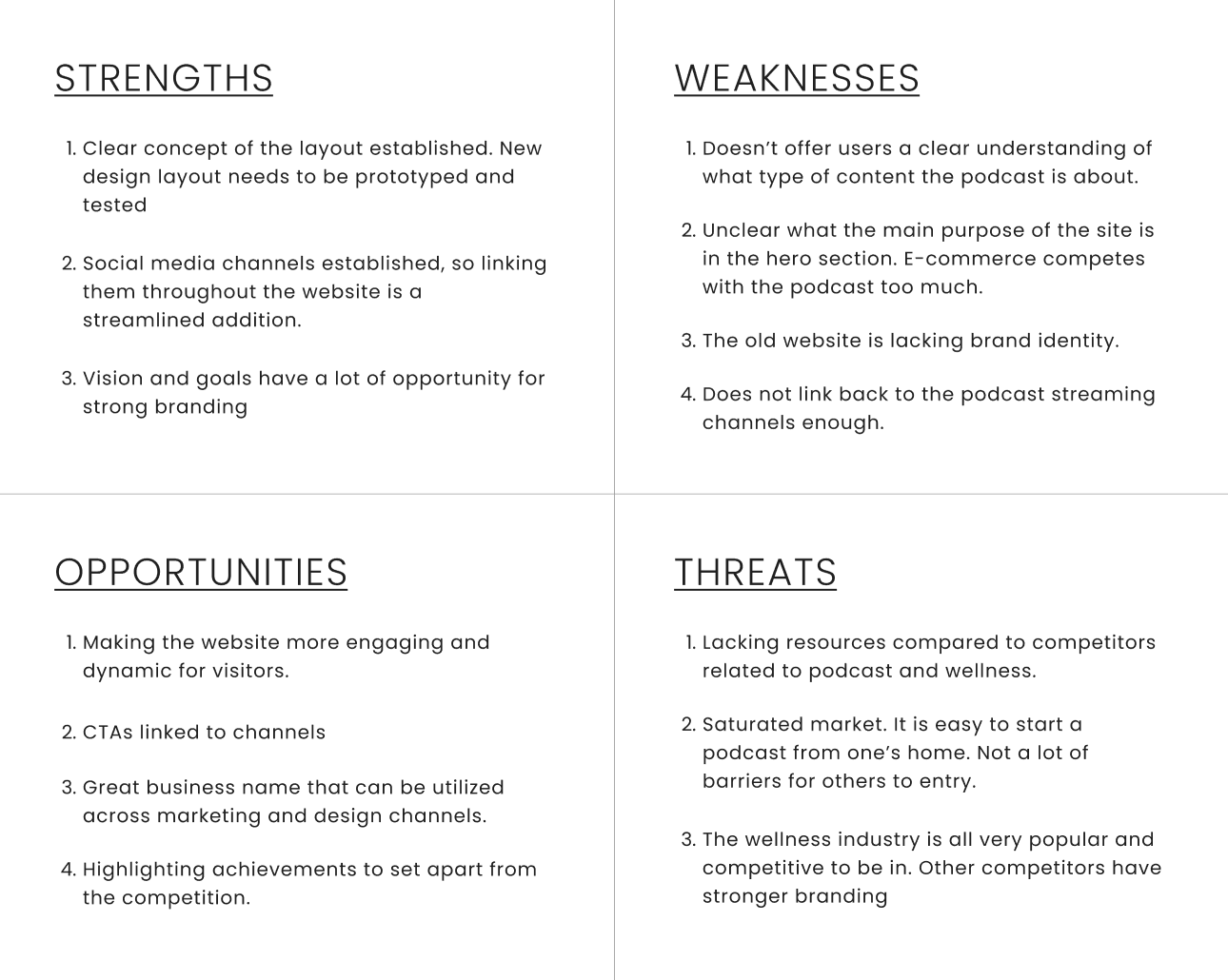
SWOT Analysis
To help holistically identify problems areas and inform next steps the design process, I evaluated the state of the (old) website and brand in relation to her business goals shared during the interview.
Gathering User Requirements
Discover and Purchase Products Easily- Users need a simple, intuitive shopping experience that allows them to browse, evaluate, and purchase products without friction.
Access Podcast Content Quickly- Users need clear, persistent CTAs that make it easy to listen to the podcast from anywhere on the site.
Choose Their Preferred Listening Platform- Users need quick links to major audio platforms so they can stream the podcast on the app they already use.
Trust the Brand and Host- Users need to understand who is behind the podcast, what they stand for, and why the content is credible.
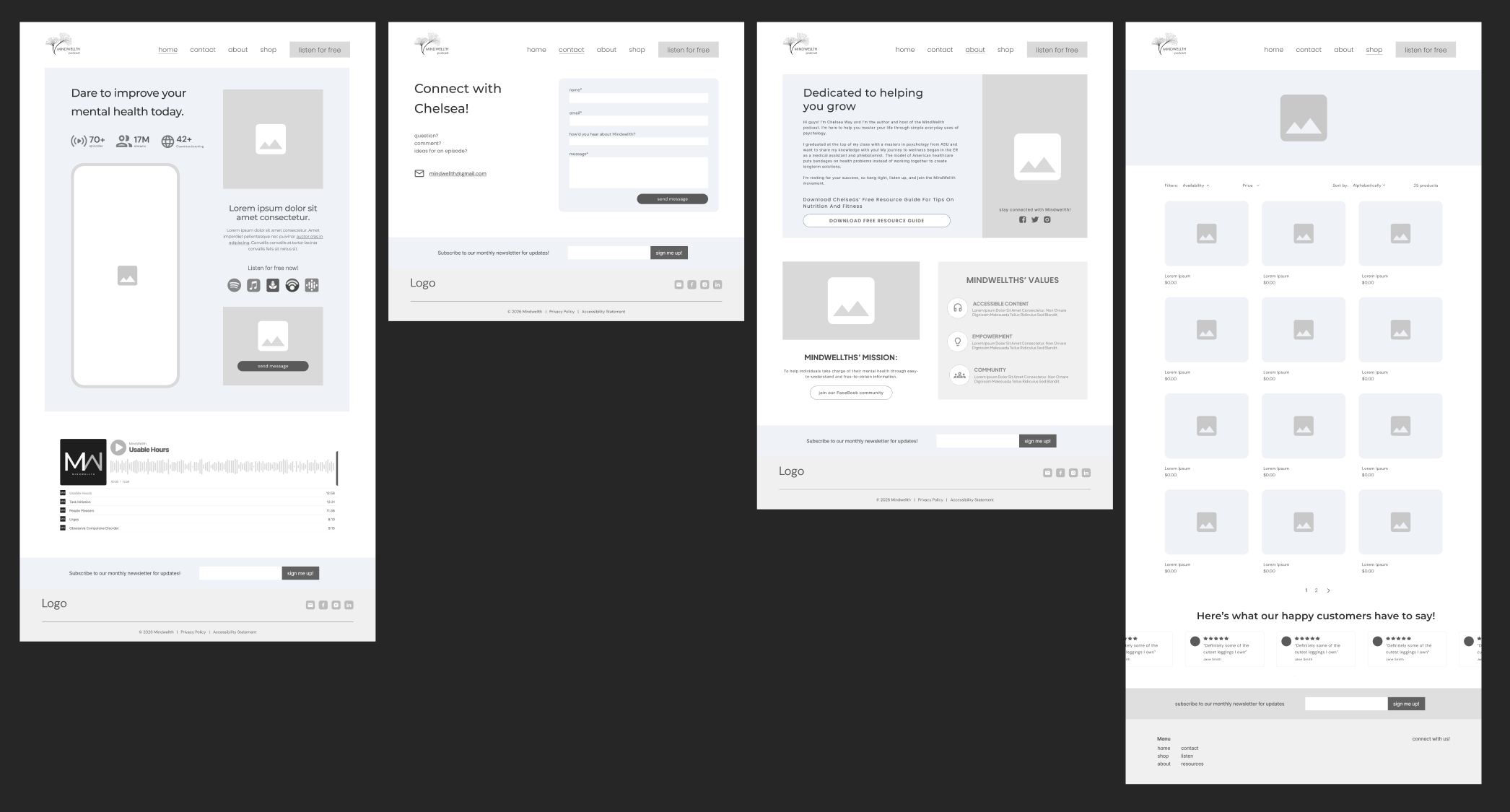
Lo-Fi Prototyping
I drafted up these wireframes in Figma, showing the client how I could boost their existing content and add more credibility features to help build trust. Examples include customer reviews for social proof, a more personal about page, CTA buttons, and a downloadable resource guide.
Hi-Fi Prototyping
I created the prototype in Figma referencing a design system. Additional changes were made as well after testing the hi-fi prototype.
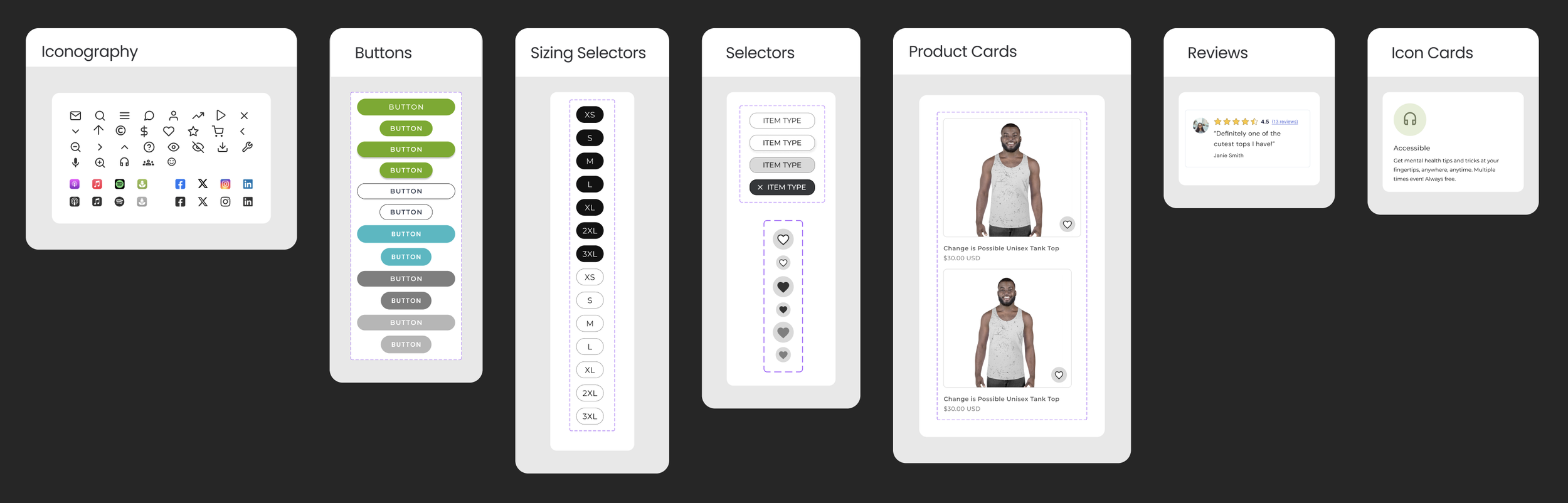
Design System
The previous site did not have a design system, so I created one for the owner to have for reference, as well as share these components with the developer.
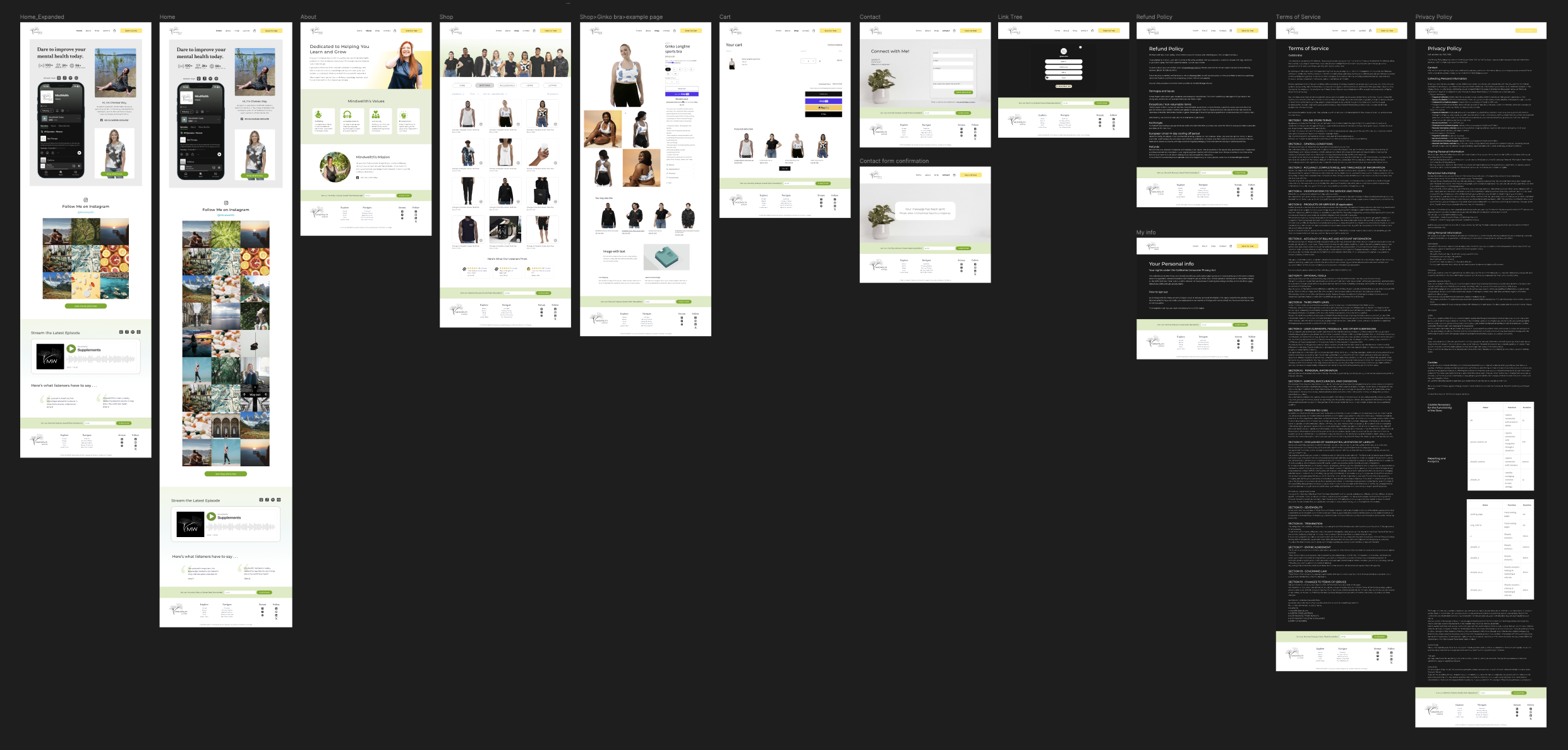
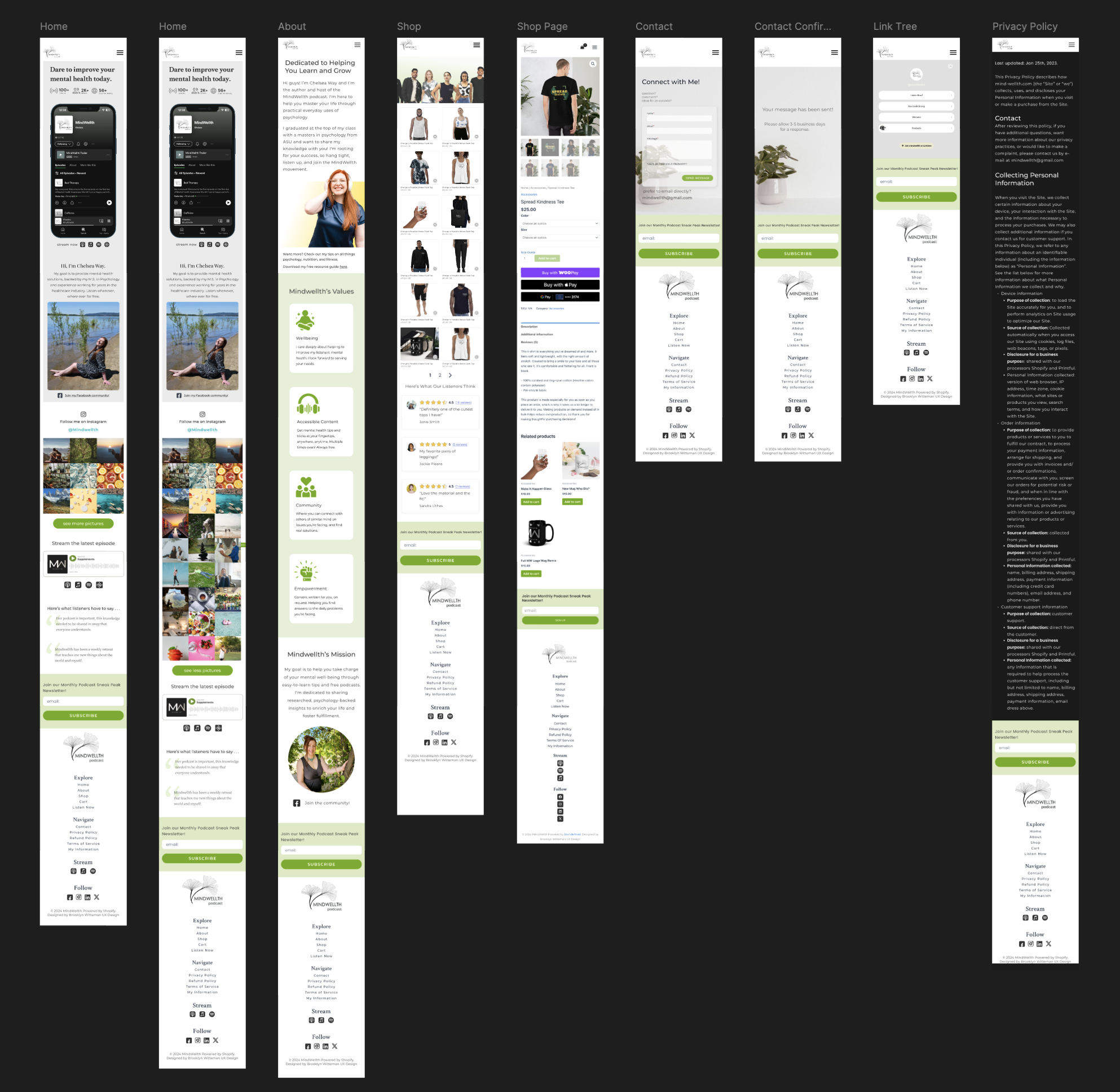
Responsive Design in Figma
The following section features captions describing reasoning for design decisions, changes based on user feedback, and overall improvements in the final version of the prototype.
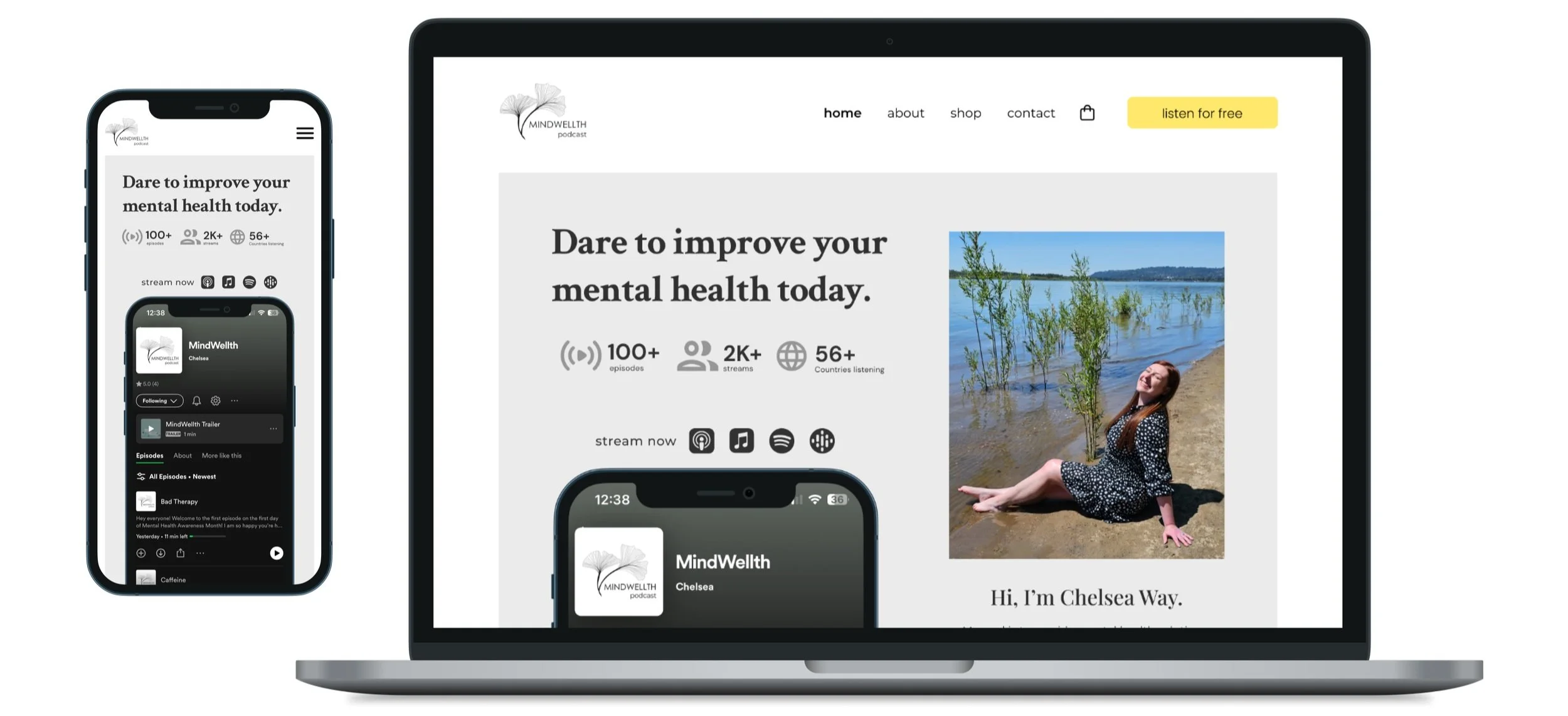
The Final Product
Core Improvements with the New Design:
Information Hierarchy Improvements- Enhanced content hierarchy now better guides users through the browsing and purchasing experience, making key information easy to scan, understand, and locate.
Fostering Credibility & Trust- Featuring quotes from real listeners and incorporating product reviews provides social proof that helps users feel confident in both the content and the products. These trust signals reduce hesitation and support more informed purchasing decisions.
Integrated Podcast for Easy Listening- Embedding the podcast player directly on the site reduces friction and allows users to start listening instantly, supporting faster engagement and smoother content discovery.
Social Channels are Now Highly Visible- Making social channels easy to find was a key client goal. Social links are strategically placed throughout the site without feeling redundant, helping drive traffic to content while strengthening backlinks and supporting SEO performance.
User Testing
A/B Testing: Shopify Website vs. Prototype
I conducted testing with 3 listeners of the podcast who have also purchased merchandise. All sessions began with an interview utilizing the think-aloud method and concluded with a survey. First users navigated the old website and shared feedback verbally about the design, followed by targeted questions. Then, users tested the prototype in Figma, repeating the same process. Lastly, users completed a survey that included an NPS score, site rating, and written feedback.
Shopify Website Findings
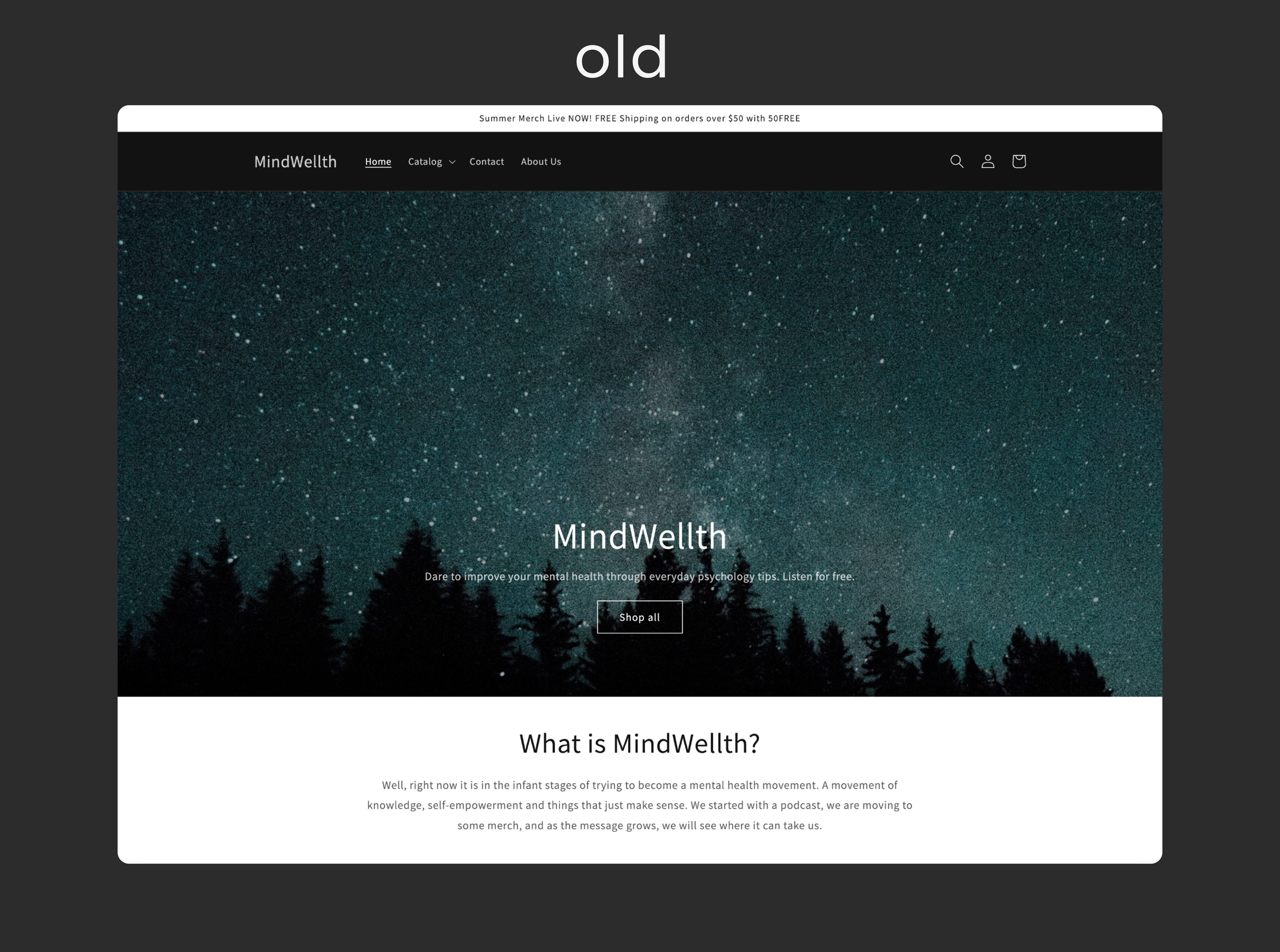
The shop competed with the podcast in the hero section, confusing users what the main focus of site is.
The background image of the hero page had contrast ratio issues. One user said the website design was “cold”.
Visitors liked that you could stream the podcast on the home page.
Users stated the site is “short and sweet” & “easy to read”.
The word “extras” in the shop section doesn’t make sense.
Users had issues with the incorrect color on window devices and strange. See fig 1 below.
Confusion about of email newsletter content.
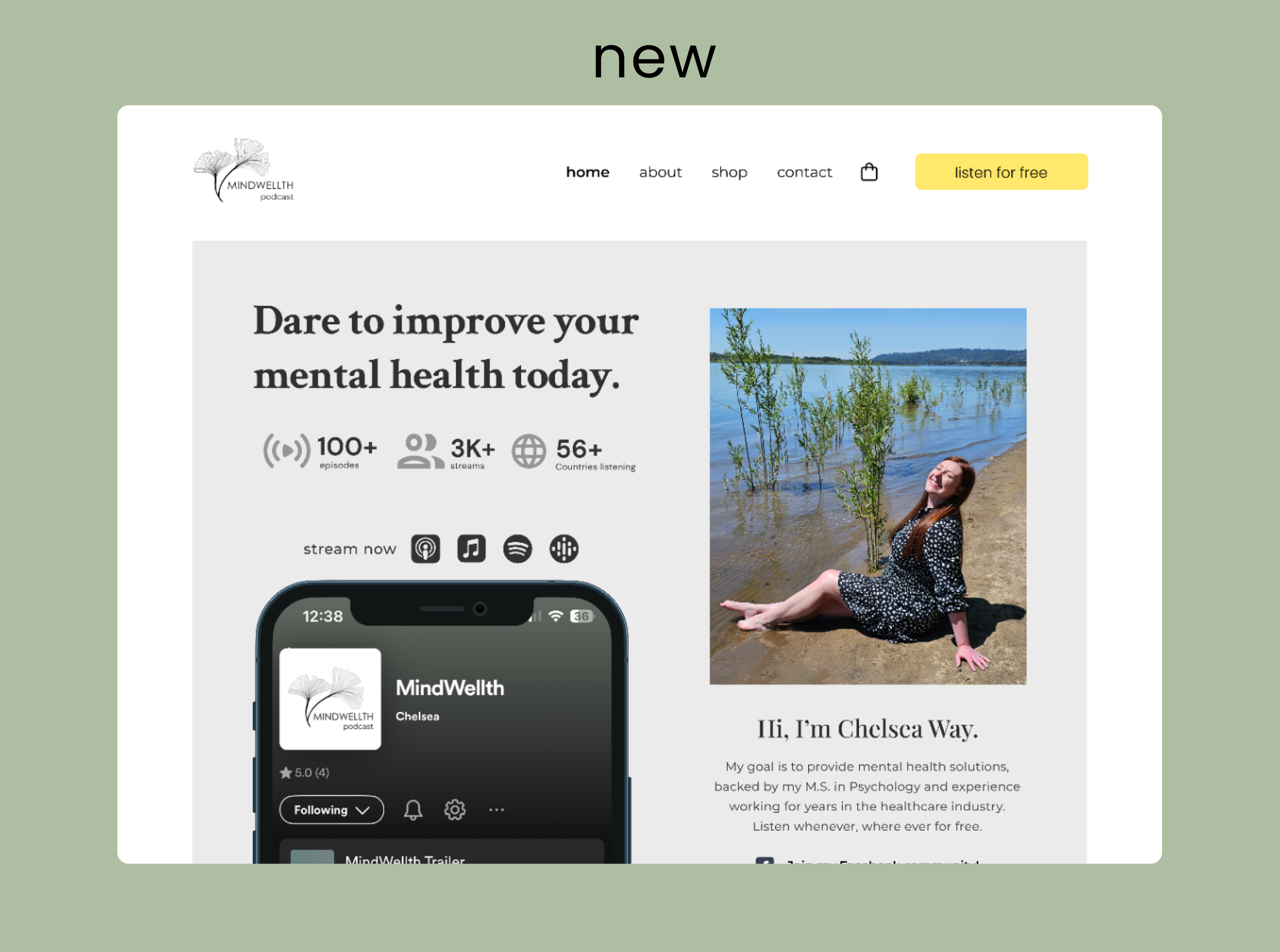
Users said prototype was “more ergonomic”, “night and day” difference, and a “dramatic improvement.”
Color choices preferred “more inviting” and “outgoing”.
Visitors liked the CTA buttons ie. “Listen Now” or “Shop All”.
Reviews on catalogue page added value and credibility for shoppers.
Adding emoticons instead of hashtags to the blog was also an idea that was discusses.
Users agreed that “Accessories” or “Home” is a better category title than “Extras”.
Adding Resource Guide and Mission Statement to the About page was valuable to users.
Figma Prototype Findings
Design Handoff
After completing user testing and evaluation, I shared the findings with the business owner and aligned on moving forward with implementation. I ensured all Figma files, layers, components, and groups were clearly labeled using industry-standard naming conventions to support a smooth developer handoff. The web developer then implemented the designs in WordPress based on the finalized Figma files.
Key Takeaways & Recommendations
4.
Validated Improvements in Usability & Accessibility
Users consistently reported that the redesigned site felt significantly more usable and accessible than the previous version. This qualitative feedback is reinforced by a 26.6% increase in Net Promoter Score, rising from 70% to 96.6%.
1.
Opportunity to Reduce Friction in Listening
In future iterations, introducing a lightweight pop-up audio player would enable users to stream episodes without disrupting their browsing flow, further reducing friction.
2.
Clear CTAs Improved Navigation & Engagement
Users responded positively to the prominent, well-labeled CTAs, noting that it was easier to find episodes, start listening, and share content—indicating improved navigation and task completion.
3.
Stronger Alignment Between Brand & User Journey
The redesign places greater emphasis on Chelsea’s personality and the podcast, helping users more quickly understand the site’s purpose and move through the experience with greater clarity.
Thanks for Reading!